升级为多端项目
小程序项目升级为多端项目后,不会影响原有小程序项目工程;升级为多端项目的前置条件、操作步骤以及升级后的项目结构变动可查看下方介绍。
一、前置条件
1、开发者工具版本要求
下载并安装支持「多端应用模式」的开发者工具,对应的版本要求如下:
补充说明:建议使用最新的开发版开发者工具进行多端应用的开发和调试
2、小程序账号绑定要求
- 需将小程序绑定于多端应用后,方可将该小程序项目升级为多端项目
- 创建多端应用以及将小程序绑定于多端应用中,操作指南可查看:多端应用管理
二、操作步骤
将小程序账号绑定于多端应用后,即可前往微信开发者工具将小程序项目升级为多端项目,操作步骤如下:
- 使用绑定于多端应用的小程序账号创建项目
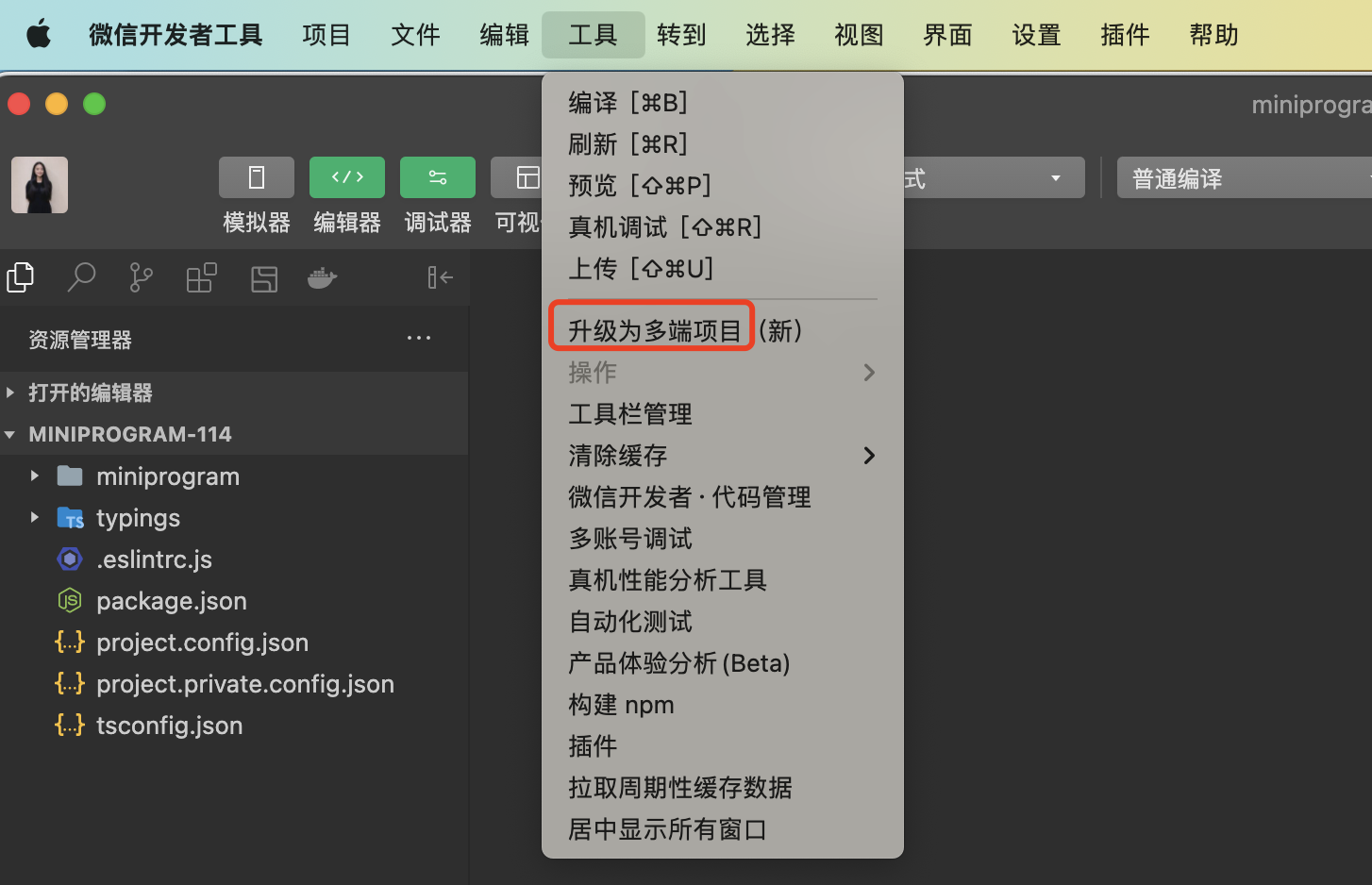
- 点击「升级为多端项目」,稍等片刻,即可完成项目升级

- 升级为多端项目后自动切换至「多端应用模式」,开发者可在该模式下进行多端应用的开发与调试
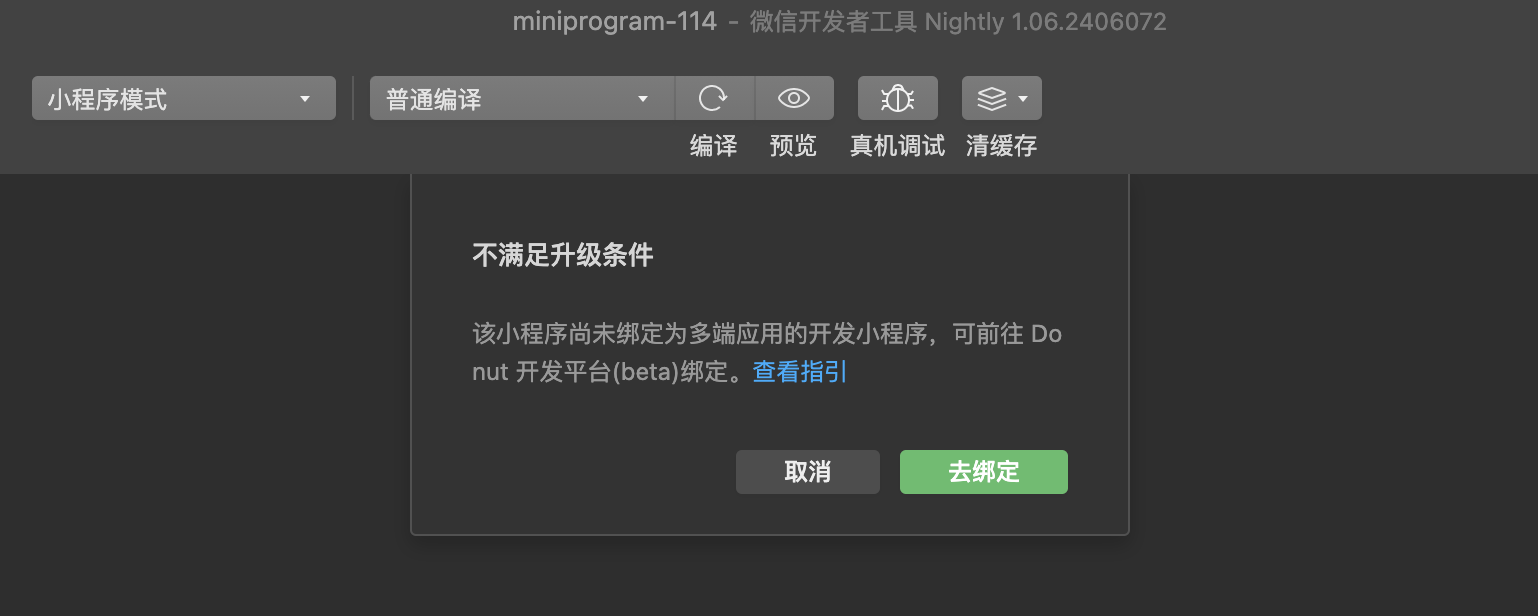
- 当小程序尚未绑定多端应用时,点击「升级多端项目」出现下方提示,此时点击「去绑定」即可快速跳转至开发平台进行账号绑定

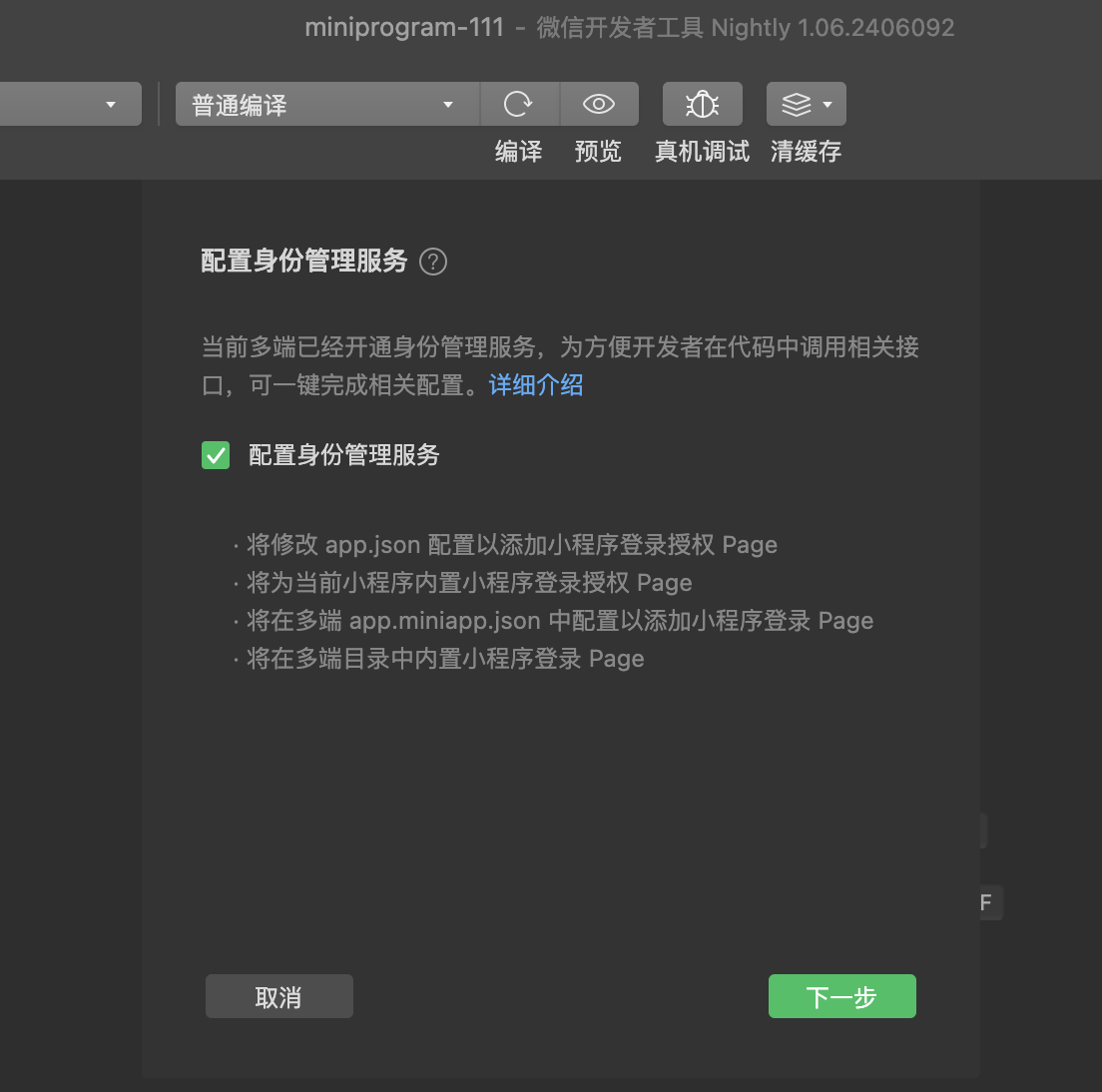
- 如该多端已经已开通身份管理服务,为方便开发者一键完成「多端身份管理配置」,开发者可在升级多端项目时勾选该配置

- 勾选该选项后,开发者工具默认完成的配置详细说明可查看一键配置配置身份管理服务
三、升级后变动
升级为多端项目后,原生小程序项目的变动如下:
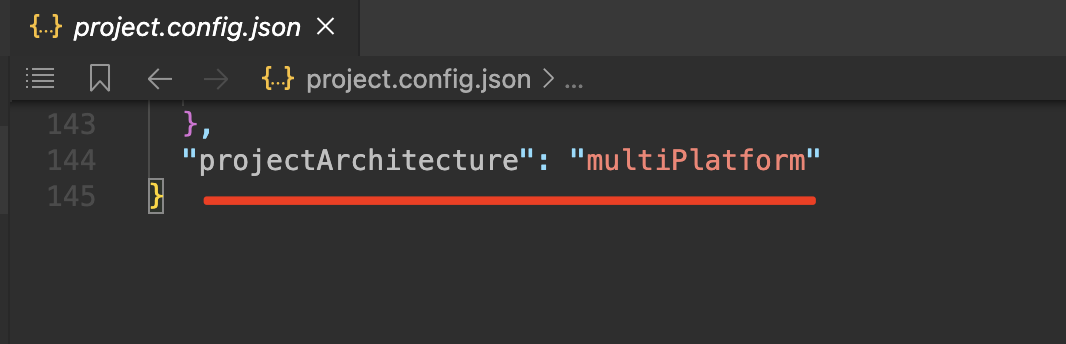
变动1:project.config.json
project.config.json 文件的
setting新增了一个字段condition:- 默认值为
true,表示启用条件编译;若为false,则表示不启用条件编译 - 说明:开发者工具支持条件编译,多端应用的代码不占用小程序代码包体积
- 默认值为
project.config.json 文件新增了一个字段
projectArchitecture:- 默认值为
multiPlatform,表示多端项目

- 默认值为
变动2:project.miniapp.json
- 新增了 project.miniapp.json 文件,用于多端项目工程的配置
- 具体配置可点击查看详情