快速接入身份管理服务
接入流程
前置步骤
- 进入 Donut 控制台创建多端应用
- 在创建多端应用后,开通身份管理
后续所有登录方式的接入均需先完成此步骤
控制台配置
1、进行登录配置
登录控制台后,点击“多端应用”,选择应用后点击“详情”-“身份管理”,进行登录配置
新手快速开始
以 “唤起微信小程序登录” 为例,开发者可根据此指引快速实现登录功能。
注:以下步骤均需在小程序代码中操作
1、下载微信开发者工具
下载最新版微信开发者工具(开发版 Nighly Build),版本号需大于等于1.06.2302272,打开已有的小程序项目。
将原本的小程序项目升级为多端项目,升级过程会提示“配置身份管理服务”。 勾选确认并完成升级多端项目后,可以跳转查看5、预览开发版
如果你的小程序项目之前已经升级了多端项目,可以参考第 2 步到第 4 步进行手工配置。
2、新建 App 登录页
官方提供默认的 App 登录页,开发者可直接引入。 微信开发者工具选择 多端应用模式,在小程序项目中新建 donutLogin 文件夹,在该文件夹处右键点击 “新建多端登录 Page”,输入 donutLogin 后回车确认。
默认的 App 登录页如果不满足业务需求,开发者可以自行修改
3、配置登录时所要唤起的小程序版本
// app.miniapp.json
{
"identityServiceConfig": {
"authorizeMiniprogramType": 1, // 可指定跳转小程序版本(0:正式版,1:开发版,2:体验版)
"miniprogramLoginPath": "/pages/donutLogin/donutLogin"
}
}
注:测试时需配置为 1 (小程序正式上线后配置为 0)
4、开启小程序授权页
配置后,小程序将在编译时插入小程序官方授权页 (官方授权页不占用代码包体积),用户可通过该授权页完成小程序授权登录。
说明:需要按照步骤 5 操作后,开发版的授权 Page才会生效;如果想要正式版的小程序的授权 Page 也生效,小程序得去提审发布。
// app.json
{
"miniApp": {
"useAuthorizePage": true
}
}
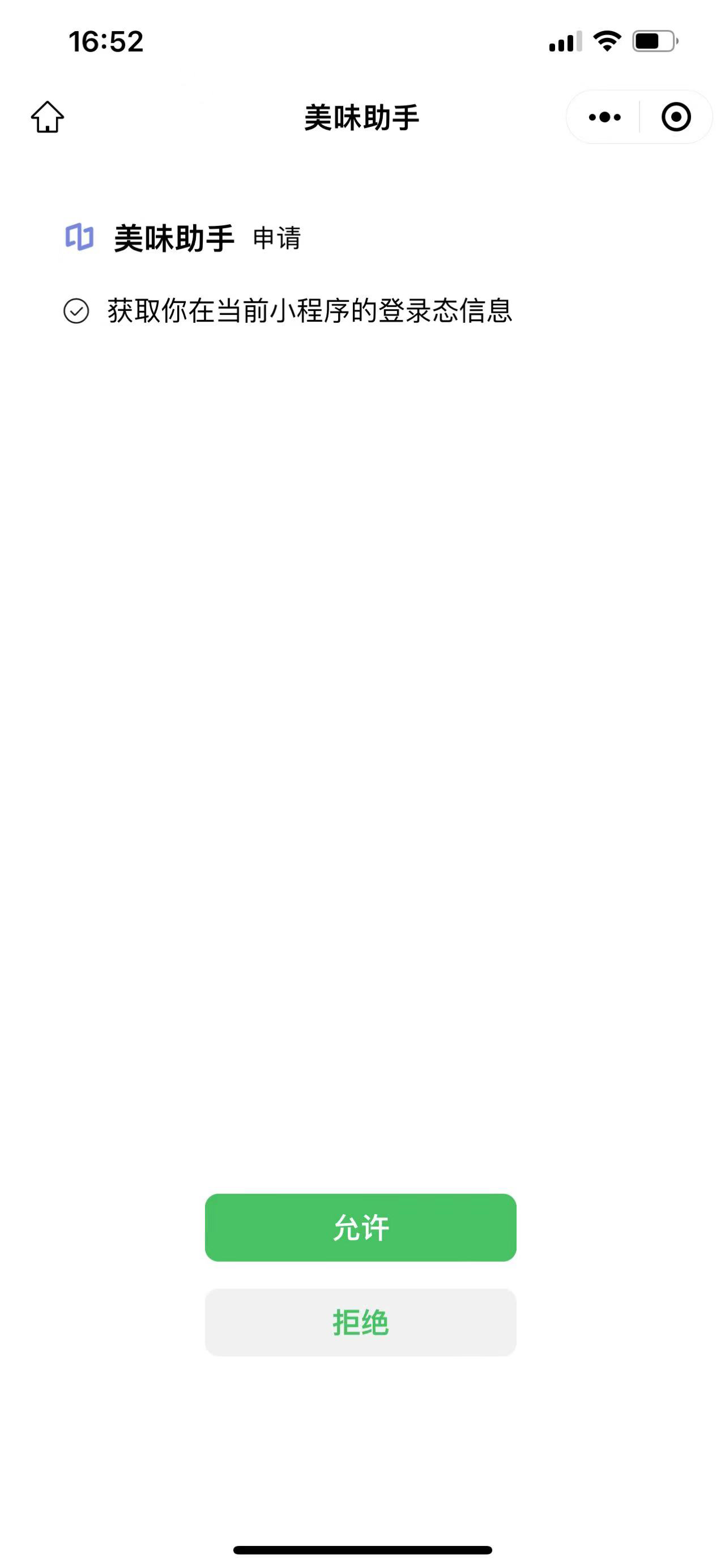
补充:小程序授权 Page 交互如下:

5、预览开发版
微信开发者工具选择 小程序模式,点击预览生成开发版小程序二维码,使用微信扫码,打开开发版小程序。
该步骤完成后,开发版小程序增加了“小程序授权页”这个 Page,用于微信小程序登录的授权过程。
如果多端应用没有绑定移动应用账号,该“小程序授权页”会有一段水印:"请往 Donut 平台将移动应用账号绑定于多端应用中,即可消除该水印"。绑定后需要再次“预览开发版”才会生效。
6、代码修改
小程序代码将 wx.login 全局替换为 wx.getMiniProgramCode。
7、体验多端登录
微信开发者工具选择 多端应用模式,点击预览,使用移动应用助手进行快速体验。