需适配的组件汇总
- 多端框架是基于与小程序同源的技术实现,大部分的小程序组件在多端应用中均可使用,但的确有部分的组件因为产品载体已经变成为 App,无法再支持的,开发者需对这部分的组件进行兼容性处理
- 为方便开发者对组件进行兼容处理,本文将需开发者适配处理的组件进行汇总,如对相关的内容有疑问,可联系小助手进行反馈处理
一、需开发者进行适配兼容的组件
- 下方功能需使用新的接口或者组件进行实现
| 名称 | 功能说明 | 备注 |
|---|---|---|
| button | 按钮 | 支持,但 open-type 涉及的微信开放能力均不支持 |
| image | 图片 | 支持,但是长按识别的功能尚不支持 |
1、button
- button 组件中 open-type 涉及的微信开放能力均不支持
| open-type | 功能说明 | 兼容备注 |
|---|---|---|
| contact | 打开客服会话 | • 在 App 中不支持使用小程序客服能力,开发者可使用微信客服功能代替,查看接口详情wx.miniapp.openCustomerServiceChat |
| share | 转发 | • 在 App 中如需使用微信分享能力,可使用 wx.miniapp.shareImageMessage、wx.miniapp.shareMiniProgramMessage、wx.miniapp.shareTextMessage、wx.miniapp.shareWebPageMessage、wx.miniapp.shareVideoMessage |
| getPhoneNumber | 获取手机号 | • 在 App 中可使用新组件本机号码一键登录 实现 |
| getUserInfo | 获取用户信息 | • 在 App 中可使用新接口 wx.miniapp.login 或者 wx.weixinAppLogin 实现获取用户的头像和昵称 |
| chooseAvatar | 获取用户头像 | • 在 App 中可使用新接口 wx.miniapp.login 或者 wx.weixinAppLogin 实现获取用户的头像和昵称 |
| launchApp | 打开 App | • 在 App 中暂未支持打开另一个 App,后续会提供新的接口实现该功能 |
| openSetting | 打开授权设置页 | • 在 App 中使用 wx.openAppAuthorizeSetting 代替 |
| feedback | 打开“意见反馈”页面 | • 在 App 中不支持打开“意见反馈”页面 |
- 补充:onShareAppMessage 在多端的使用情况可查看onShareAppMessage
2、 image
- image 组件中 show-menu-by-longpress 的功能(长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序)暂不支持
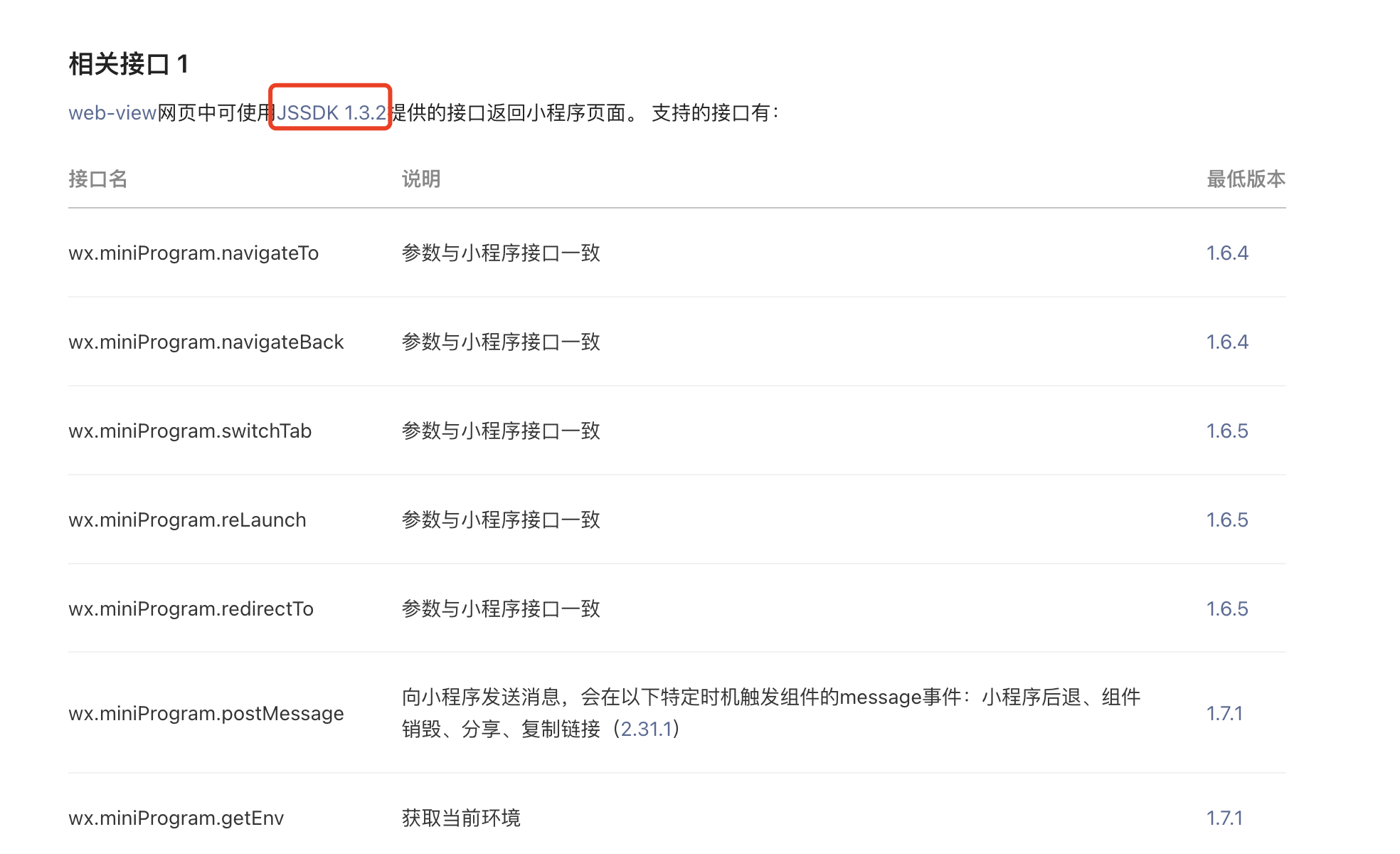
3、web-view
从 iOS >= 1.0.17,Android >= 1.0.8 开始,web-view 打开 h5 获取到的 UA 将不再带有微信相关的标识,同时新增了 SAAASDK 用于表示多端的运行环境。如开发者在 h5 中使用到了 jssdk 用于与小程序交互,需将 jssdk 升级至 1.6.2

二、尚未支持的组件
- 包含暂无计划支持和已在开发中的接口,详情可查看组件总览