多语言适配
- 开发者工具版本要求: ≥ 1.06.2312122
- 当前仅支持 iOS ,Android 的多语言适配开发中
- 当前可支持 App 名称、隐私信息访问许可描述以及隐私弹窗内容的多语言适配
一、使用步骤
1.1 下载工具并创建文件夹
- 下载最新 nightly 开发者工具
- 如果是存量多端项目,在项目目录中新建文件夹用于放置不同语言的配置文件(建议建在项目根目录,可随其他代码一起 push 到 git 仓库)
- 如果是全新刚升级的多端项目,则开发者工具默认已经为开发者创建
i18n文件夹,并且生成了 base.json 以及默认将 Name 以及适配文件的文件夹填充

1.2 创建基准配置文件
- 如果是存量多端项目,需手动在步骤 1 的 文件夹里创建 base.json ( 这个是基准文件,会被用在没有设置国际化的其他语言、国家、地区上)
1.3 创建其他语言配置文件
- json文件的命名规范是:BCP 47
- 创建其他 json 例如:zh.json zh-Hans.json zh-Hans-Hk.json fr.json en.json
- 并在 json 中按照以下格式编写国际化文本(以配置 App 名称为例子)
{
"ios": {
"name": "xx"
},
"android": {
"name": "yy"
},
"common": {
"someDesc": "zz"
}
}
注意:其中相同字段国际化读取时的覆盖关系优先级为:zh-Hans-Hk.json > zh-Hans.json > zh.json > base.json
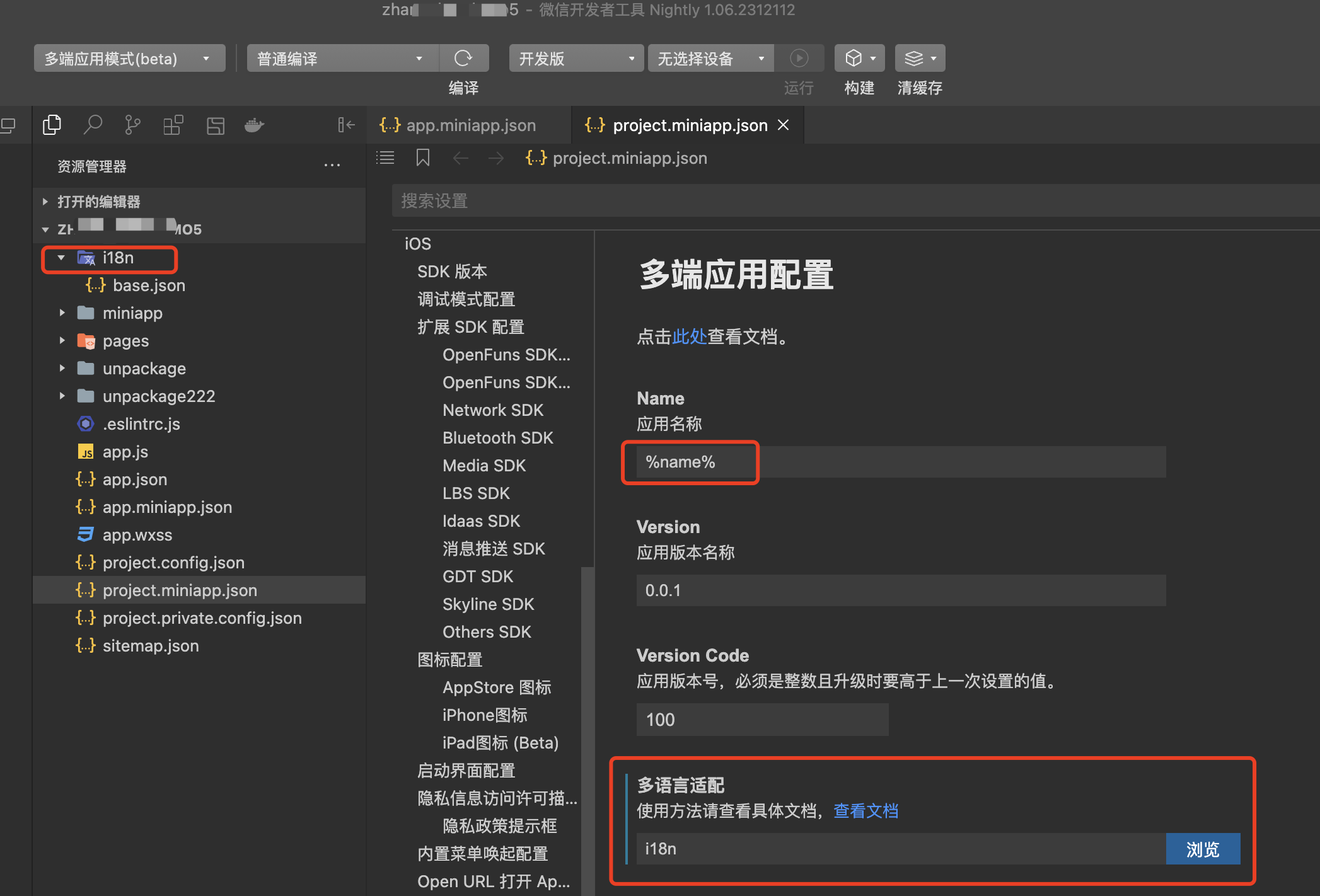
1.4 project.miniapp.json 完成多语言适配
- 配置多语言适配的文件夹路径

- 前往 project.miniapp.json,在需要进行多语言适配的的字段(如:名字、隐私信息访问许可描述)以 %i18n_key% 的形式填入,例如:%name%、%someDesc%
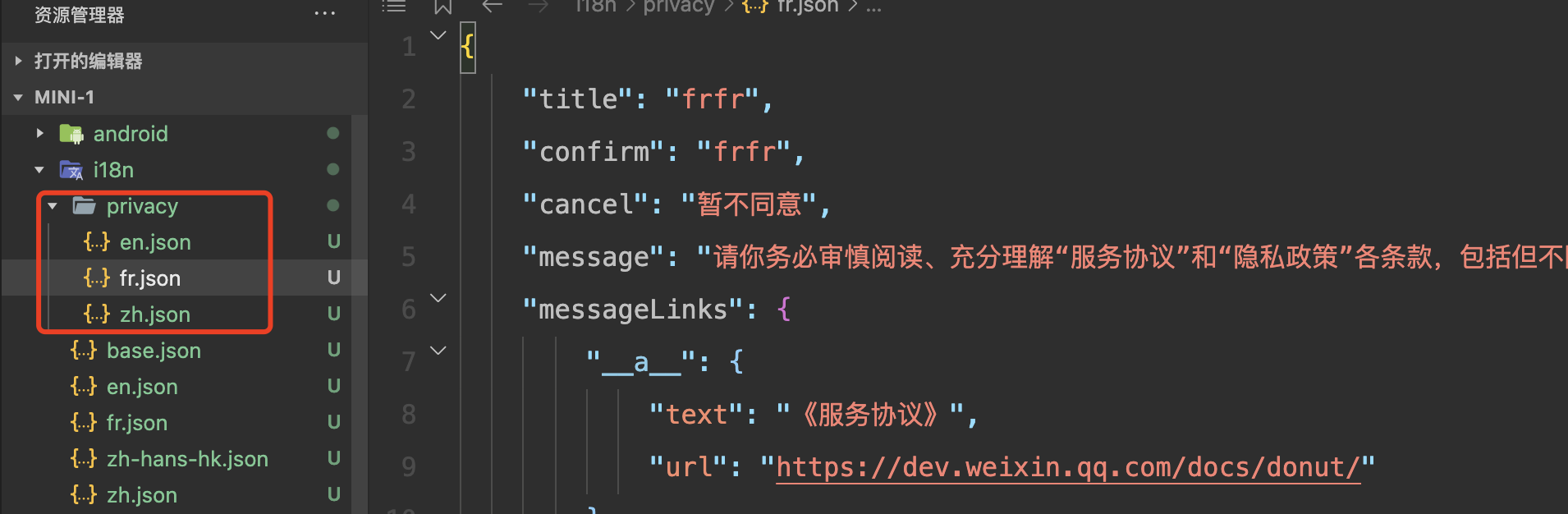
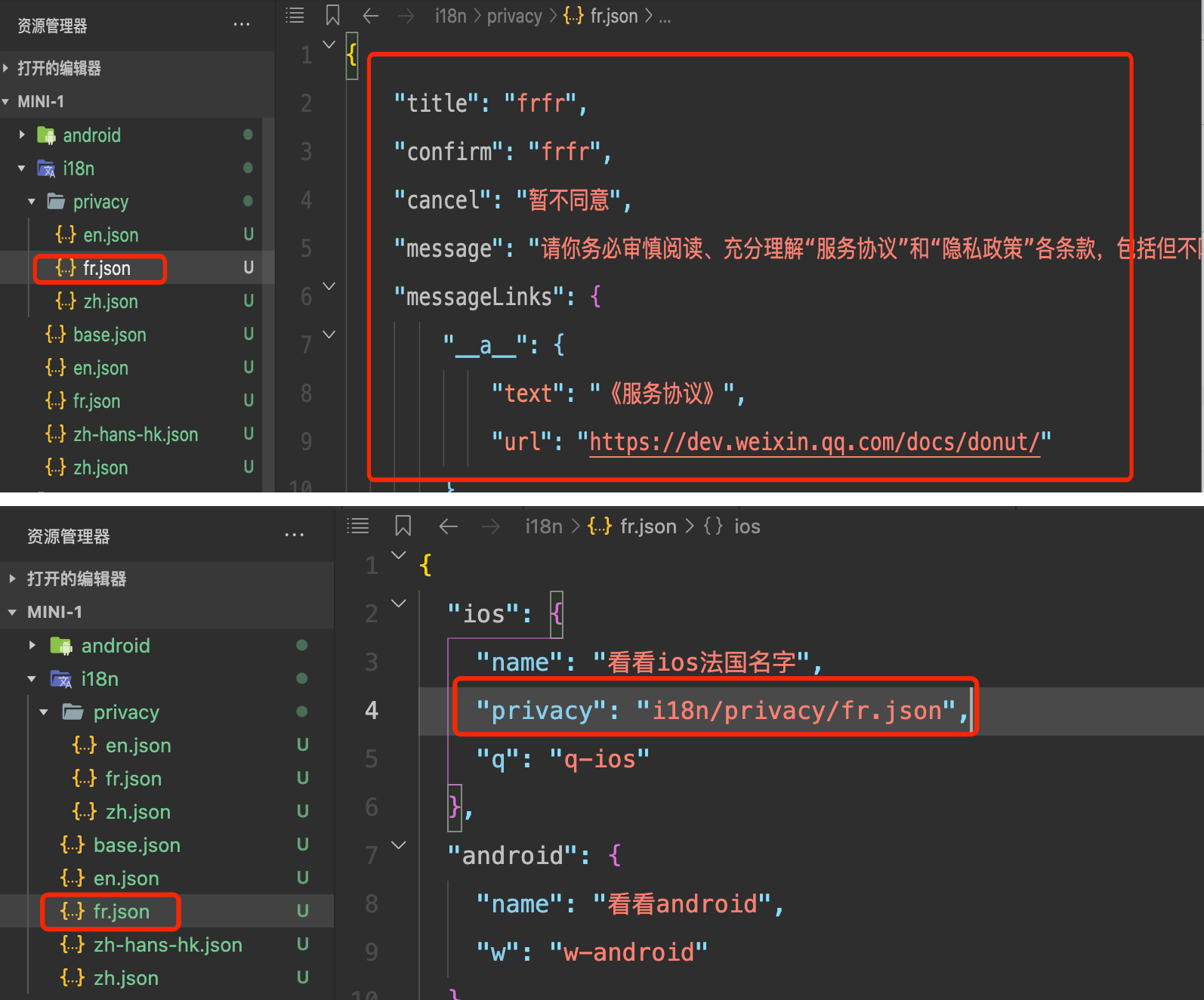
1.5 隐私提示框多语言适配示例
- 可在
i18n文件夹中继续创建privacy文件夹放置不同语言版本的隐私提示窗内容

- 然后在
i18n文件夹里的配置文件中配置 privacy 内容,例如
{
"ios": {
"name": "xx" ,
"privacy":"i18n/privacy/fr.json"
},
"android": {
"name": "yy"
},
"common": {
"someDesc": "zz"
}
}

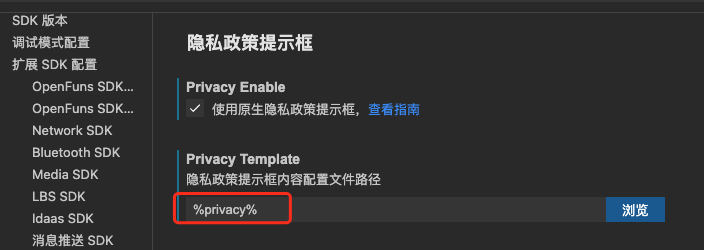
- 最后,在 project.miniapp.json 中配置
privacy template的路径