多端应用插件使用指引
为方便开发者实现在多端应用中引入第三方 SDK 或实现原生扩展的一些功能,平台支持开发者通过「多端应用插件」的方式以实现与 native 的连接与扩展。本文将描述如何创建多端插件 Id、如何基于微信开发者工具创建多端插件工程等操作。
使用说明
- 该功能所依赖的微信开发者工具版本为 ≥ 1.06.2311282(即,开发者需下载最新的 nightly 版开发者工具)
- 开发者可在多端应用控制台或微信开发者工具中创建插件 Id
- 当前多端应用需已绑定移动应用,即如果当前多端应用尚未绑定移动应用的不可使用多端插件的功能
其他补充
- 开发的插件仅提供给自己的多端应用使用不需要审核;若开发的插件后续上架插件市场,则需要审核
操作指引
1、创建插件 Id
1.1 进入多端应用模式
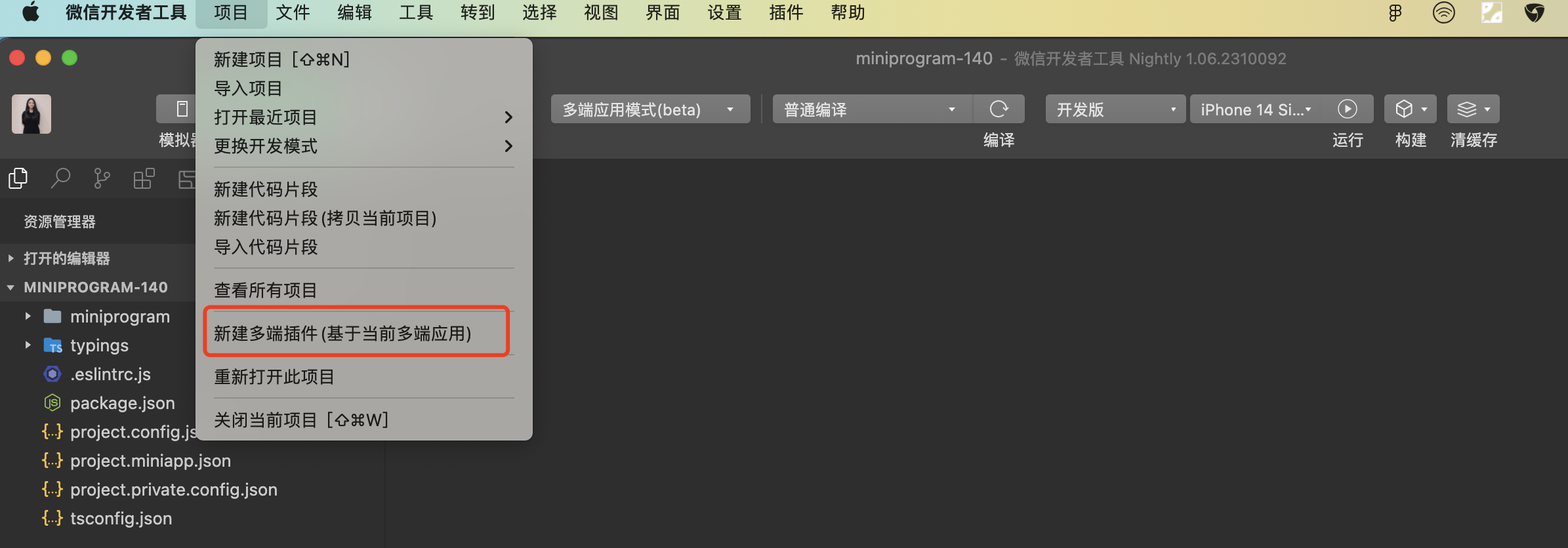
- 点击「项目 - 新建多端插件」
- 说明:如果没出现「新建多端插件」的选项,开发者需等待几分钟待插件下载完成后,再关掉开发者工具重新打开即可(如果工具版本已经是最新 nightly,但反复操作多次还是没出现,有可能是插件下载尚未完成,需继续等待一会再重试即可)

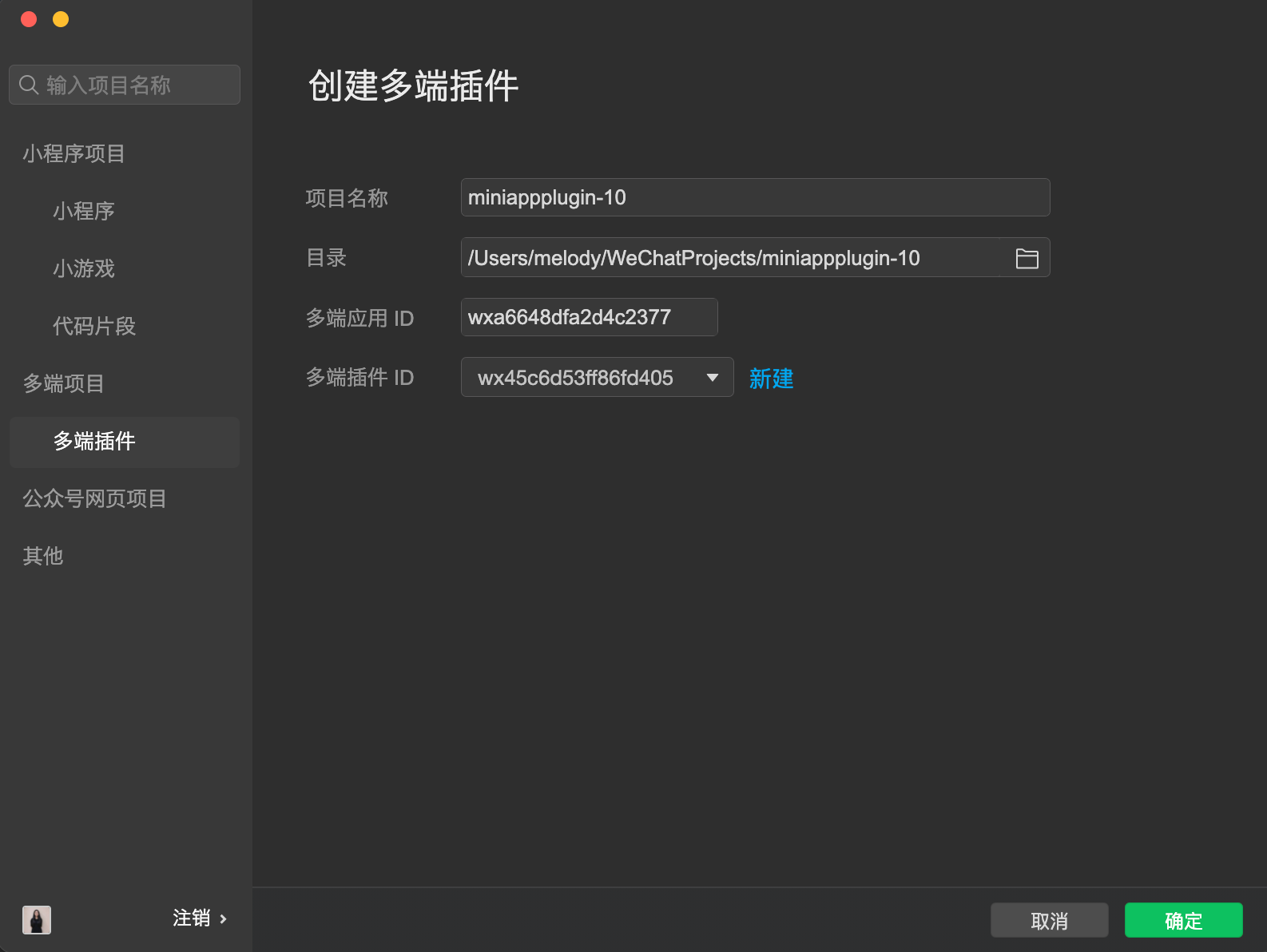
1.2 进入创建多端插件面板
- 在多端插件面板中点击「新建」即可创建插件 Id
- 如果已经在多端应用控制台中创建了插件 Id,则可直接下拉选中即可

2、创建插件项目
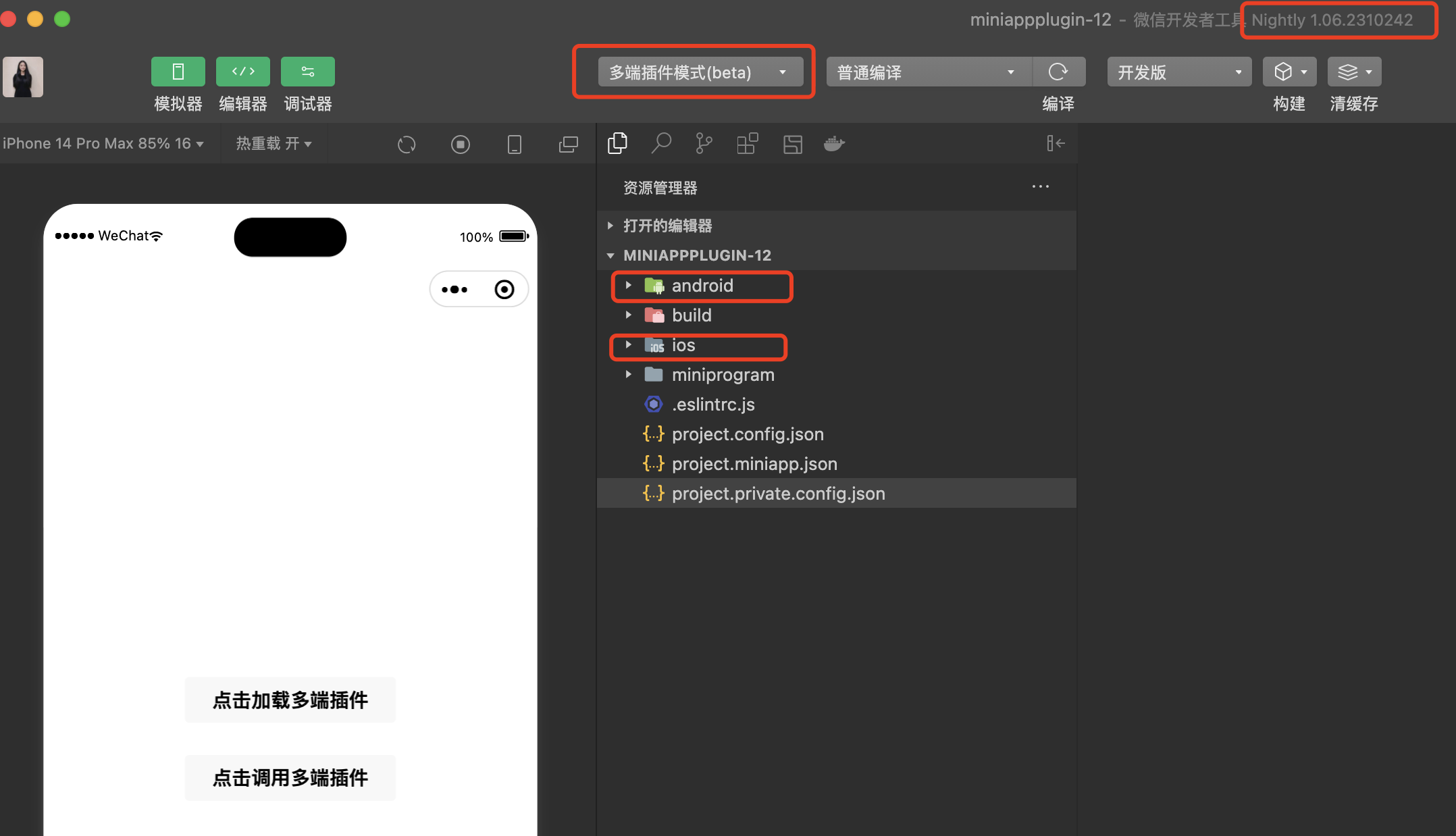
- 如上图,选中插件 Id 后,点击确定即可创建插件项目,并且进入多端插件模式
- 创建的插件项目默认会同时创建 Android 和 iOS 的插件目录,开发者可按需使用

3、插件项目介绍与开发
- 插件的目录结构介绍、插件的开发指引、插件的调试操作可查看iOS 原生插件开发指引以及Android 原生插件开发指引
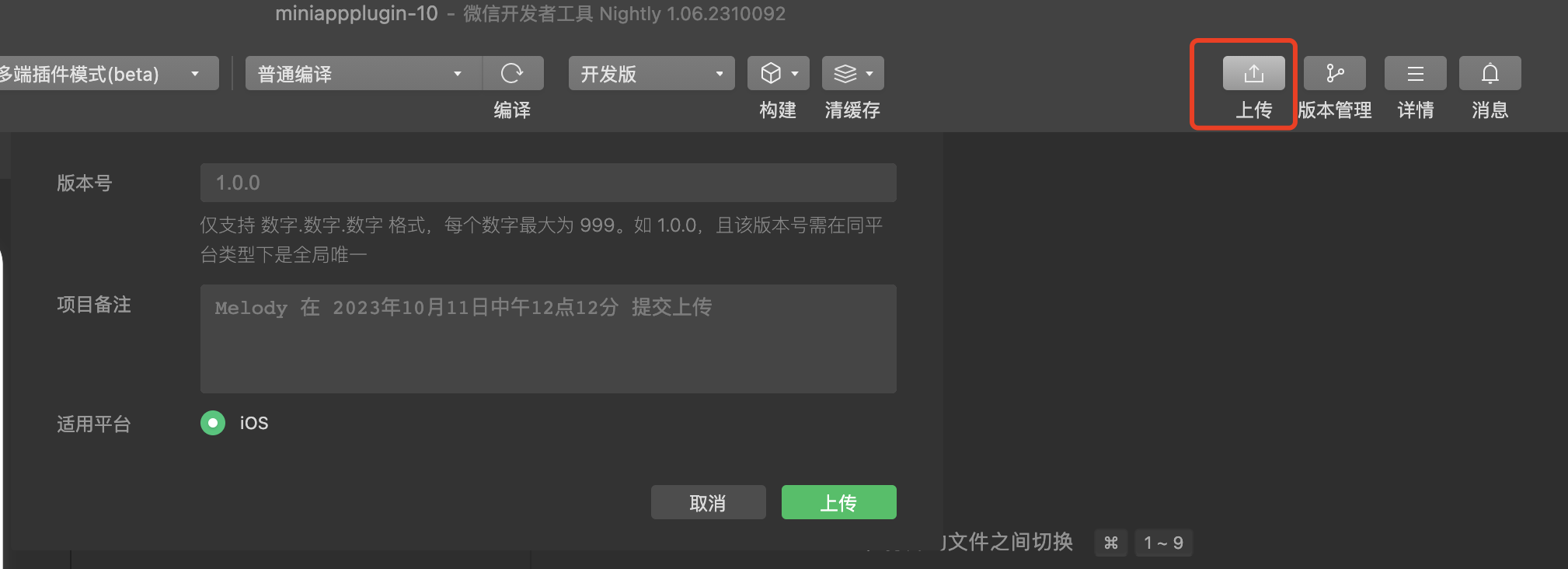
4、上传插件代码至平台
- 按照步骤3进行插件的开发调试完成后,即可将插件上传至平台进行发布;发布后即可在多端应用里引用插件进行使用

5、发布插件
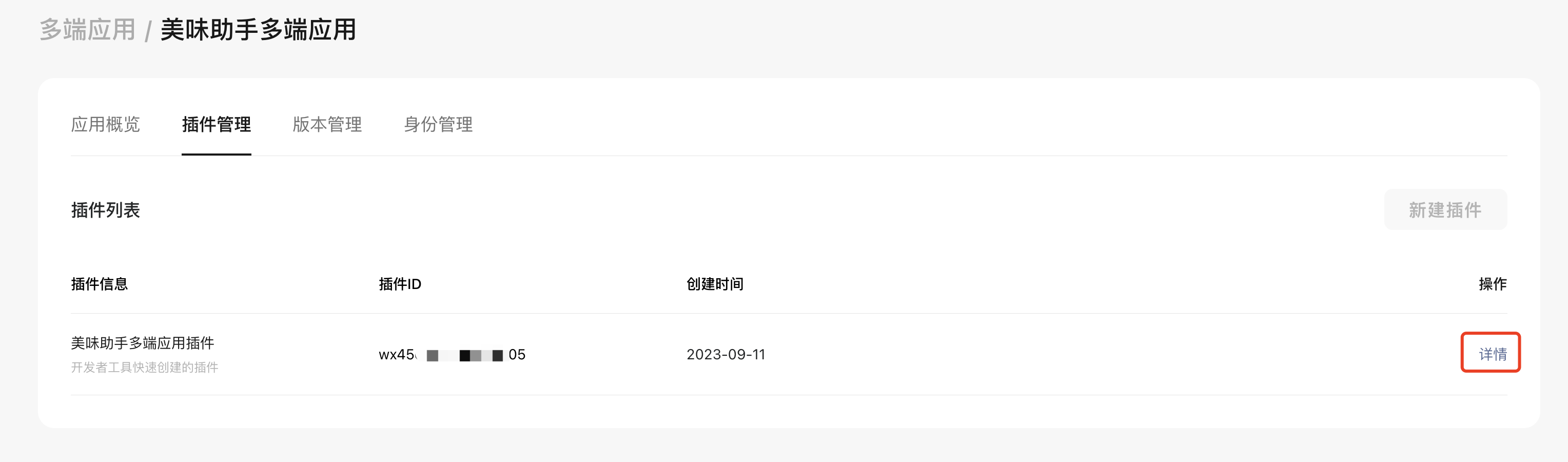
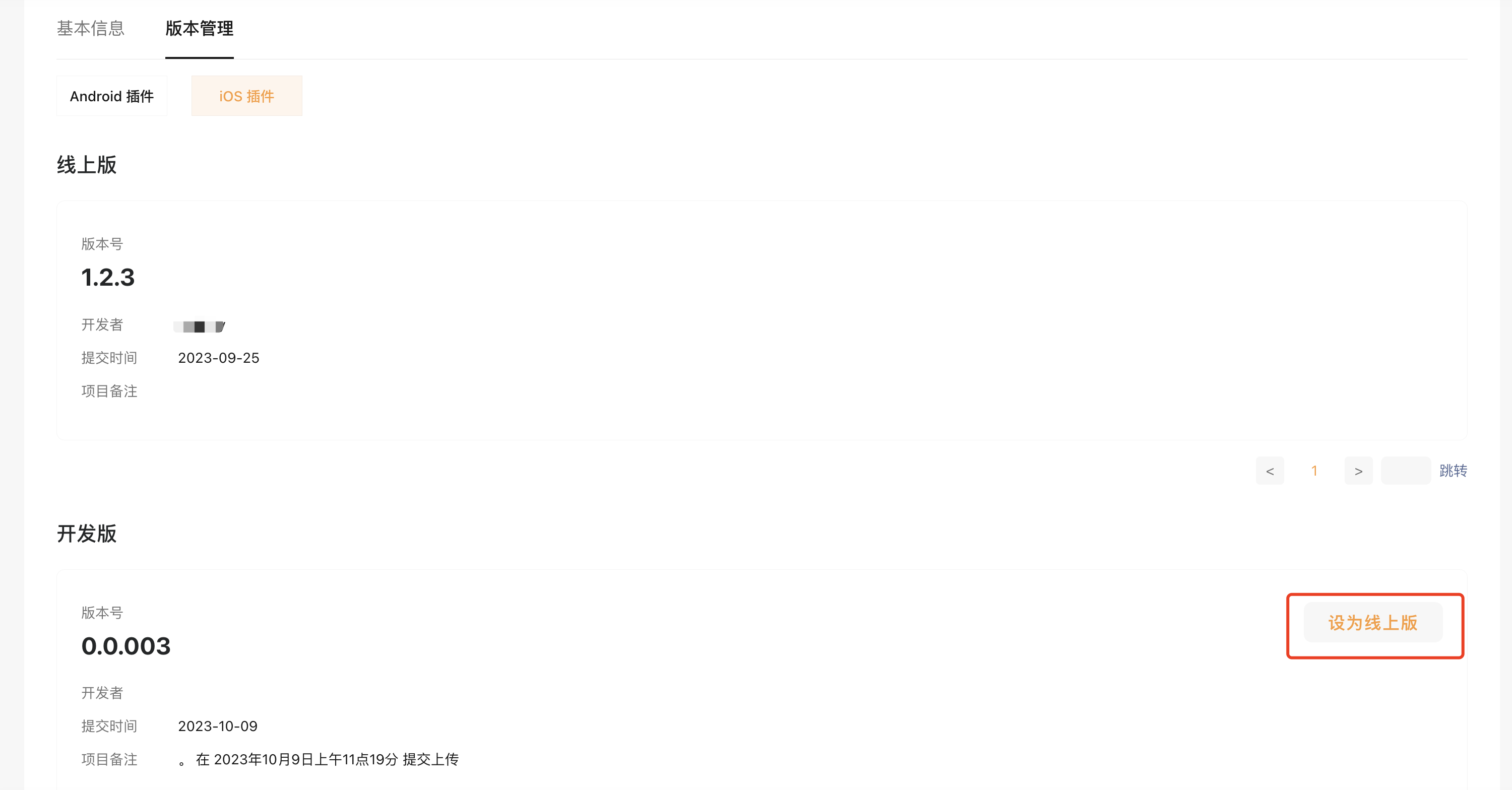
- 将插件上传至平台后,前往「多端应用控制台 - 插件管理 - 详情 - 版本管理」进行发布插件

- 选中版本后点击「设为线上版」即可

- 补充:正式版和开发版的区别在于,开发版的版本号是可以被覆盖的,而正式版的版本号是不会被覆盖的,从而保障某个已经发布为正式版的版本,不会因为插件在持续迭代而受影响。
6、多端应用引用插件
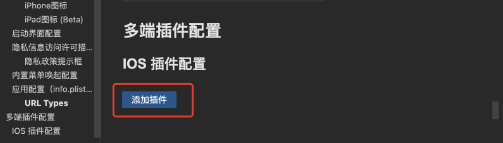
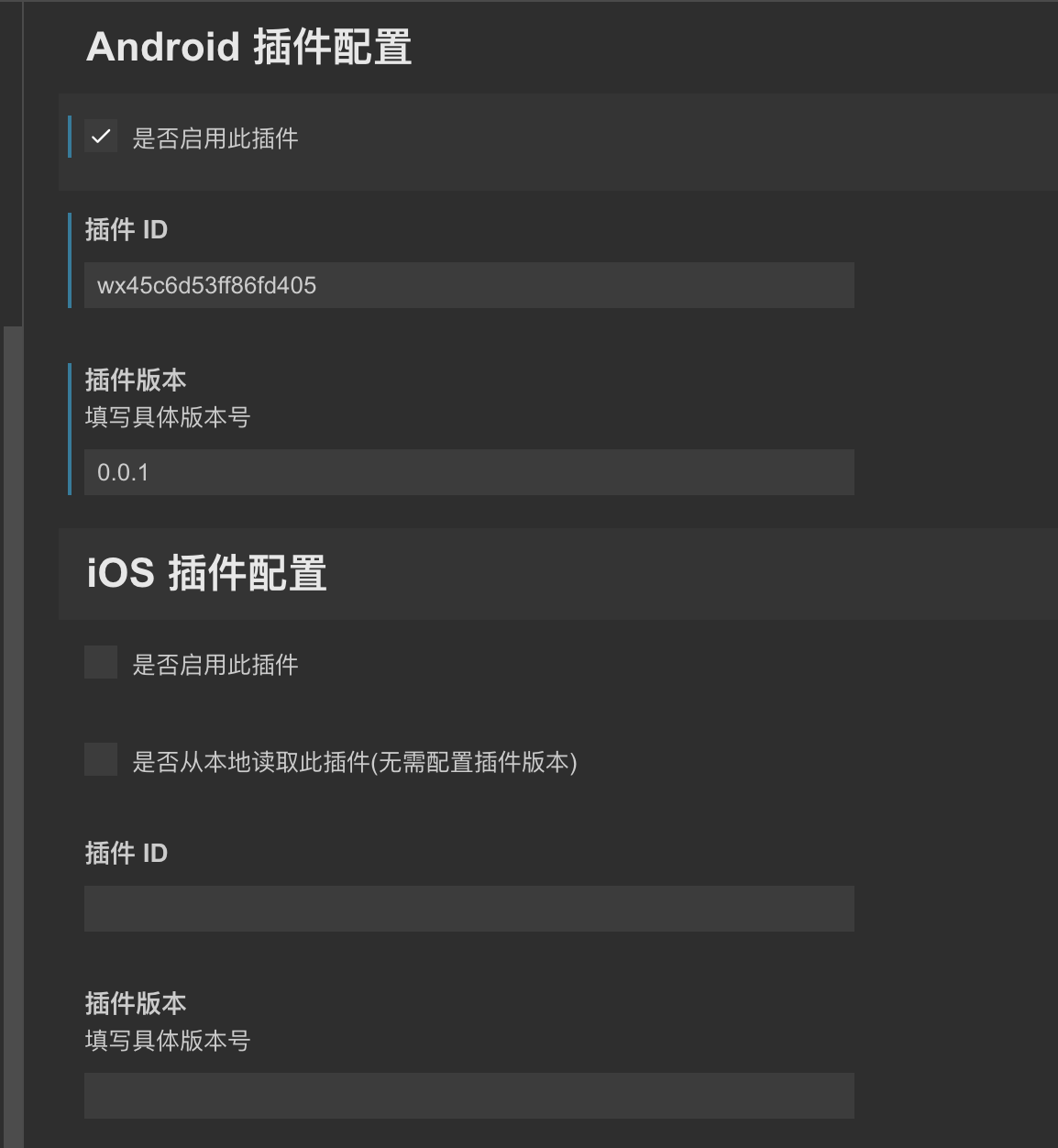
- 在多端应用模式下,打开 project.miniapp.json,前往「多端插件配置」并且点击「添加插件」

- 然后,启用插件,并且在配置中填写插件 Id 以及对应版本号即可

- 补充说明,若你同时为插件的开发者,且开发的是 iOS 插件,可勾选「从本地读取插件」且此时无需填写插件版本
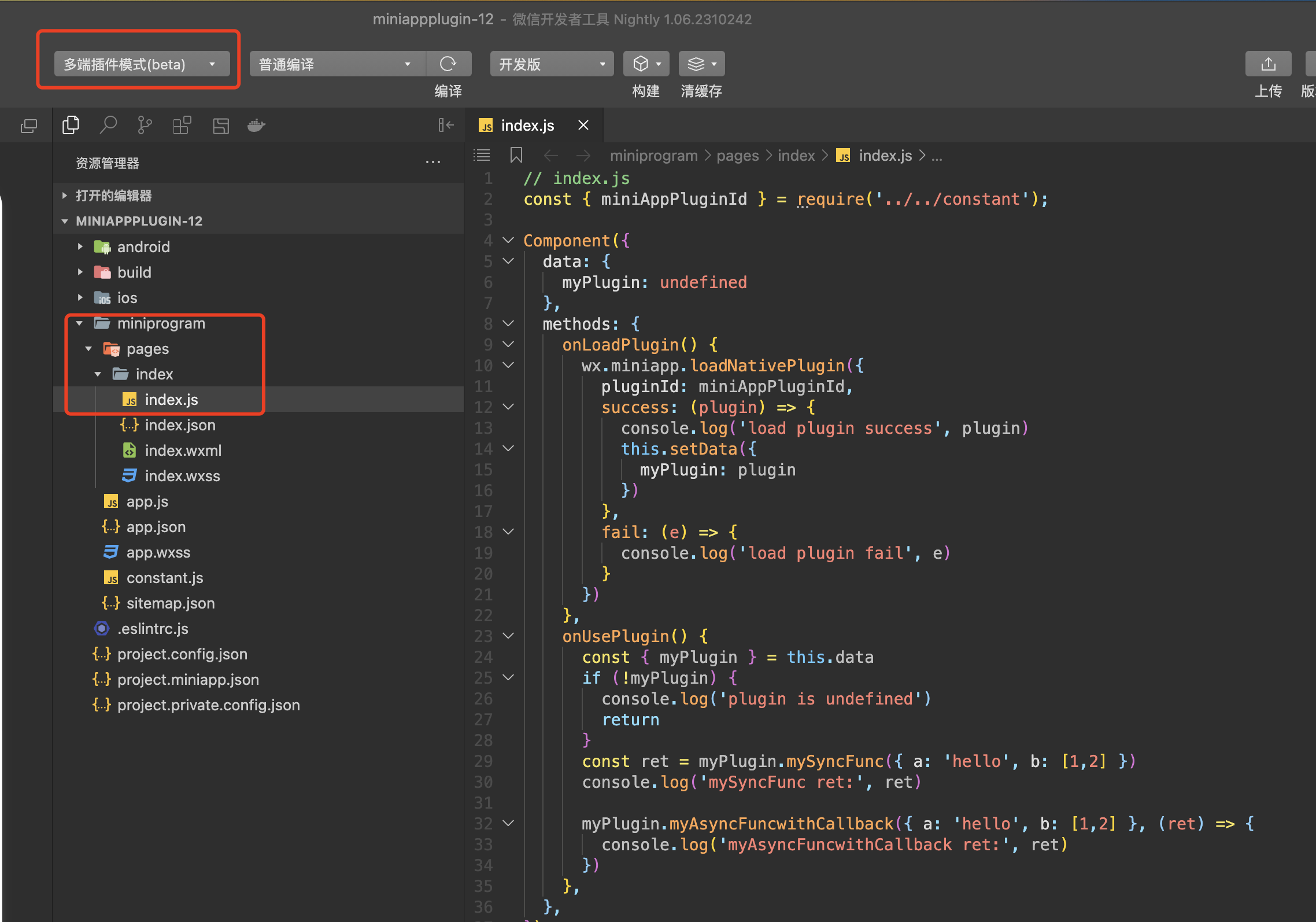
- 配置插件 Id 和版本号之后即可在 js 中调用插件进行使用,可参考下方示例